Mobile Web: Flowers
The project’s goal was to create a responsive mobile-first design website for Mobile Web MDIA-1472 at BCIT, using grid and flex (CSS) which included a header with a navigation menu, a media and text block, and a post grid as the three larger components of the website’s design.

Project Details
Mobile Developer
My main tasks included the creation of wireframes and coding of the site.
HTML, CSS, JavaScript
September 2023 - December 2023
Design Process
Initial Brainstorm
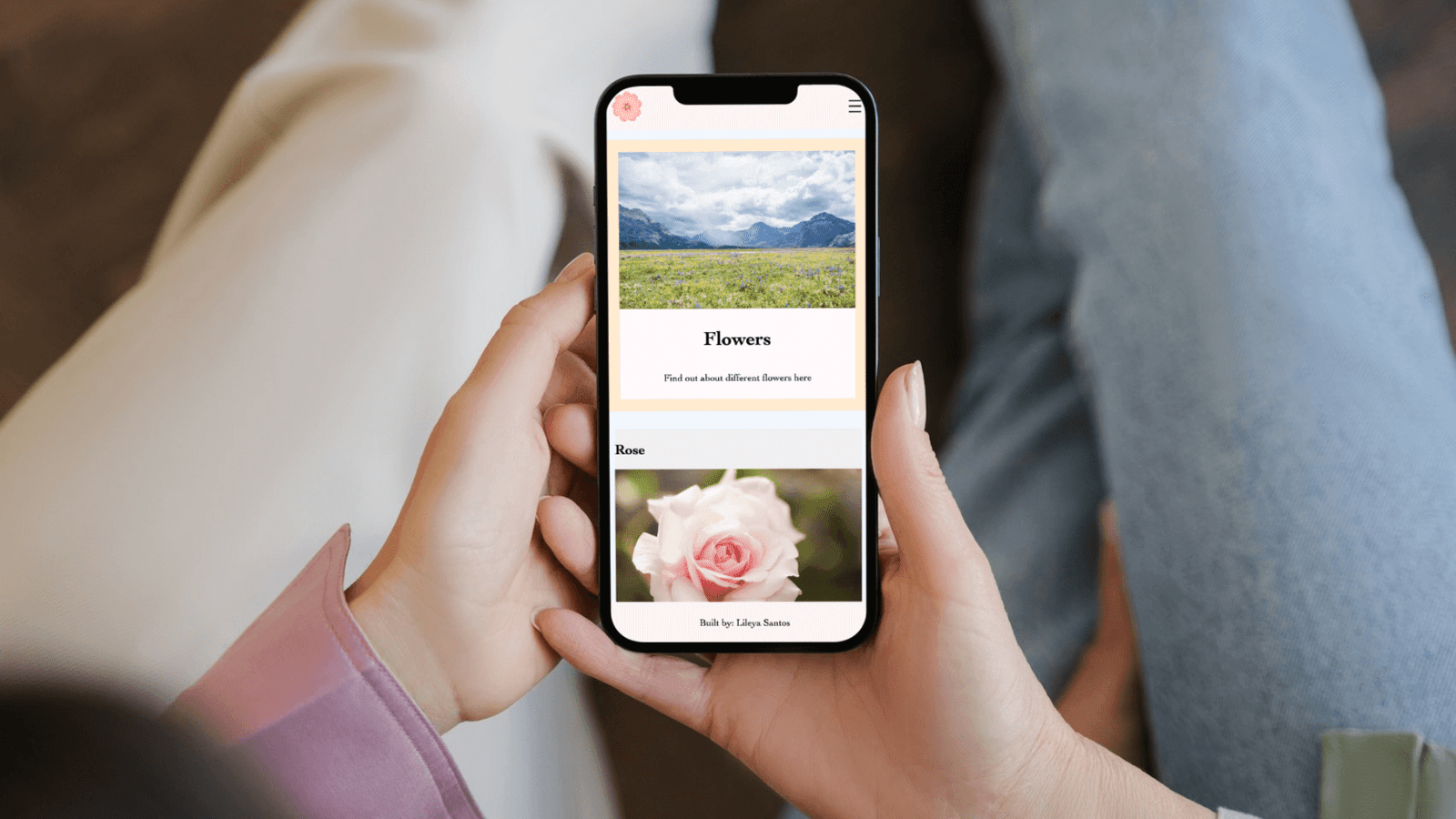
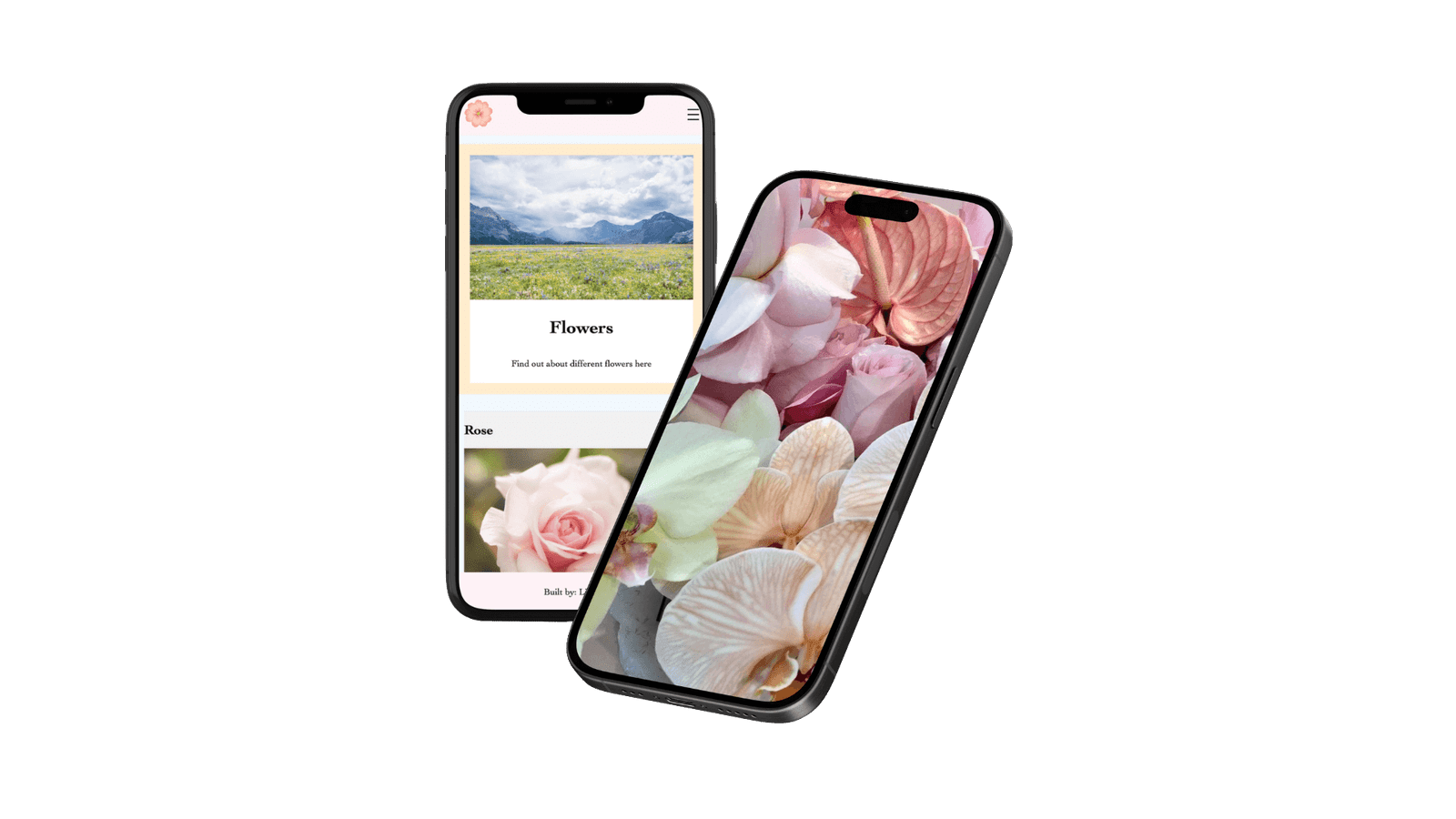
First I had to come up with a topic for the website, and eventually settled on an informative website regarding various flowers in order to show 12 cards displaying information on the home page
Initial Coding
Next I began to code the project, beginning with the HTML of the project, and followed by the CSS. I wrote this code with the ‘mobile-first’ mindset for website design and settled on pastel colours so that they would be easier on the user’s eyes, as well as help the images of the flowers stand out.
Content Planning
From this I then decided on which flowers would be featured on the website based on popularity (roses, lilies, carnations, gardenias, peonies, daffodils, bluebells, lavender, garden roses, tulips, poppies) and planned out and settled on the content for the Home page, the ‘About’ page, and the ‘flowers’ page.
JavaScript Additions
I then wrote the JS for the hamburger menu, and wrote the media-queries for the CSS so that the layout of the website would change based on the device.
Code Refining
After the code was finalized I then made sure there were no other issues present and adjusted certain design choices (background colour and card colour and padding) for the final code.
Content Additions
I also added content to the about page (information about popular flowers for birthdays, weddings) and the flowers page (various flowers information, meaning behind flowers, popular flower combinations).
Code Preview:
See the Pen Untitled by Lileya (Leah) (@Lileya-Leah) on CodePen.
Flowers Page
See the Pen Mobile Web Flowers Project: Flowers by Lileya (Leah) (@Lileya-Leah) on CodePen.
About Page
See the Pen Untitled by Lileya (Leah) (@Lileya-Leah) on CodePen.